WPS演示新手入门课
PPT动画添加的原则
发布时间:2019-11-29 难度:初级
Video Player is loading.
PPT动画添加的原则

本教程适用版本:WPS Office For Windows 个人版
点此下载
在PPT添加动画时,掌握好几个PPT动画原则,添加动画非常简单。
重复原则

需注意在一个页面内,动画效果不应太多,一般不要超过两个。
过多不同的动画效果,不仅会让页面杂乱,还会影响观众的注意力。
强调原则

如果一页PPT内容较多,要突出强调某一点。
可以单独对这个元素添加动画,其他页面保持静止,达到强调的效果。
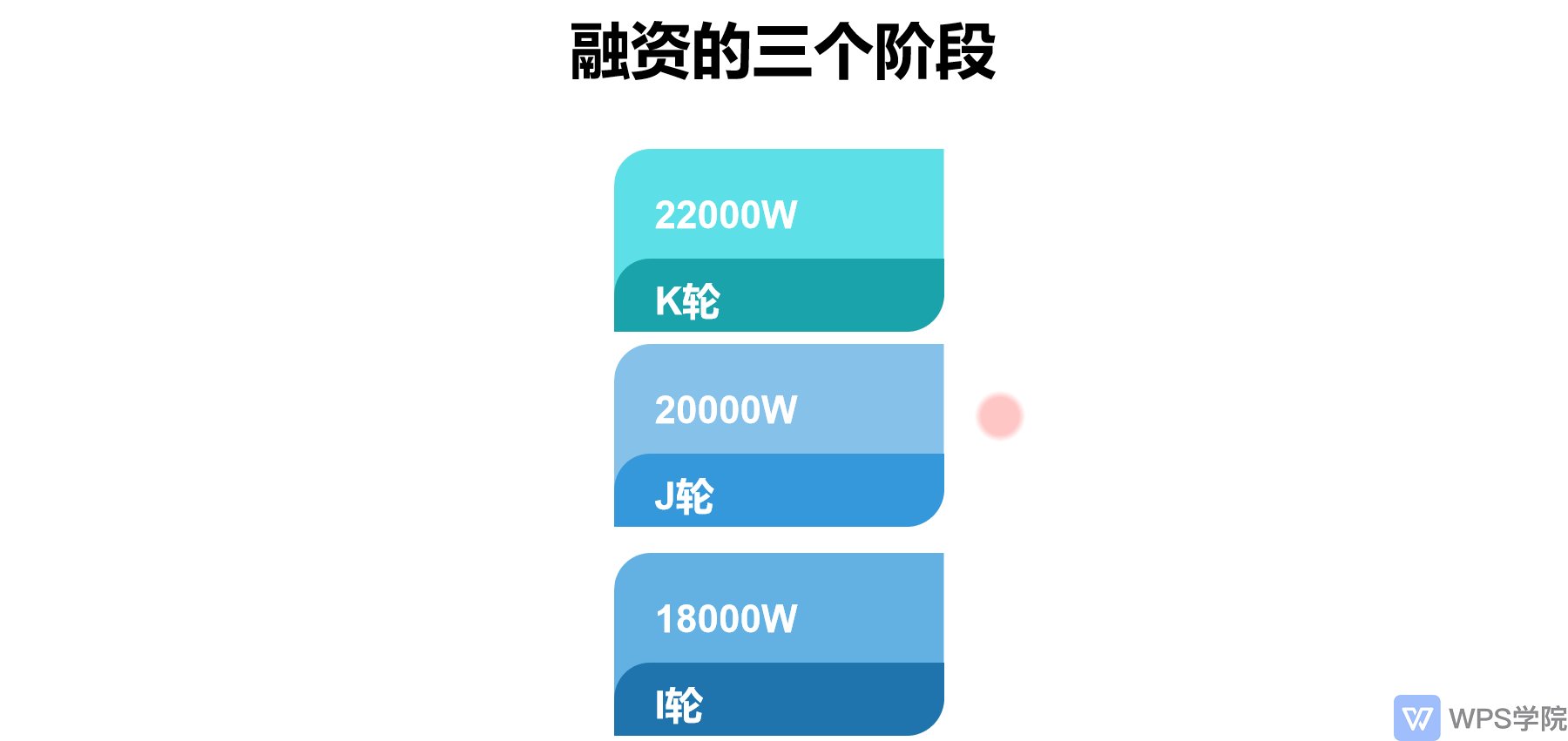
顺序原则
在添加动画时,让内容根据逻辑顺序出现,观感更为舒适。
并列关系同时出现。

层级关系可按照从左到右的顺序出现。

或从下到上的顺序出现。

在制作PPT时,牢记这几个动画原则,PPT更专业。





欢迎加入WPS学堂用户交流QQ群:721687646